Рекламный блок
Меню сайта
Вход на сайт
Мини-чат
Статистика
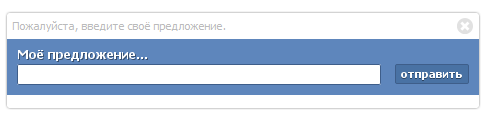
«Предложения» - отправка личным сообщением
 |
Добавил: Initro
Категория: Пользователи
Просмотров: 417
Скачек: 0
|
Скрипт отправляет личное сообщение. Всё достаточно легко, Вам только нужно прописать: ник администратора. Остальное всё автоматически делает скрипт, красивое окошко, поддержка каптчи для определённых групп и стоит запрет отправки если сообщение имеет меньше 2-ух символов. Так же красиво выводятся сообщения об успешной отправке и об ошибке. В общем тестируем и оцениваем! Версия скрипта: 2.0 / переделка!
<strong>Вставляем в css:
</strong>
Code
.BackIdea {position:fixed; top:15%; left:0;; width:100%;} <br> .WrapIdea {color:#000; text-align:left; border:1px solid #fff; <br>background:#fff; padding:75px; width: 460px; padding:5px; margin:0px auto 0px auto; -moz-box-shadow: 0px 0px 3px #888;-webkit-box-shadow: 0px 0px 3px #888;box-shadow: 0px 0px 3px #888; -webkit-border-radius: 3px;-moz-border-radius: 3px;border-radius: 3px;} <br> .headIdea {background:#5e86bc; color:#fff; padding:8px 10px 10px 10px; <br>margin:7px -6px 7px -6px; text-shadow:1px 1px 0px rgba(0,0,0,0.40);} <br> .InputIdea {padding-top:3px;} <br> #TextIdea {border:1px solid #3e5e8a; background:#fff; padding:3px; <br>width:364px; font-size:11px; font-family:tahoma; color:#000; -webkit-border-radius: 2px;-moz-border-radius: 2px;border-radius: 2px;} <br> #SubmitIdea {float:right; border:1px solid #3e5e8a; background-color:#4972a4; <br>font:11px tahoma; font-weight:bold; color:#fff; padding:2px 5px 3px 5px; margin-left:5px; text-shadow:0px 1px 0px rgba(0,0,0,0.40) !important; -webkit-border-radius: 2px !important;-moz-border-radius: 2px !important;border-radius: 2px !important;} <br> #SubmitIdea:hover {background-color:#456d9e; cursor:pointer;} <br> #closeIdea {float:right; margin-top:-1px; cursor:pointer;} <br> #cap_val {border:1px solid #ccc; background-image:none; background:#fff; <br>padding:3px; font-size:12px; font-family:tahoma; color:#930505; font-weight:bold; height:36px; margin-right:5px; width:85px; text-align:center; vertical-align:top;}
Вставляем перед </body>:
</strong>
Code
<div class="BackIdea" style="display:none;"><div class="WrapIdea"> <br> <span style="color:#bbb; margin-top:-2px;"><span id="StatuSite">Ваше предложение <br>для нашего сайта</span></span> <br> <img onclick="$('.BackIdea').fadeOut();" id="closeIdea" src="http://demo.usite.su/img/<br>close.png" border="0" /> <br> <div class="headIdea"><b style="font-size:12px; font-family:tahoma; padding-<br>left:1px;">Моё предложение...</b> <br> <div class="InputIdea"><input id="SubmitIdea" onclick="idea()" type="submit" <br>value="отправить" /><input id="TextIdea" type="text" /></div> <br> </div><div id="sec_div"></div> <br> </div></div>
<strong>Это в любое место:
</strong>
Code
<script type="text/javascript"> <br> var Admin = 'Adrenalin'; // Логин кому будет отправлятся лс <br> var userkk = '$USERNAME$'; <br> </script> <br> <script type="text/javascript" src="http://usite.su/js/uSite.Add-idea_2.0.js"></script> <br> <a href="javascript://" onclick="$('.BackIdea').fadeIn();">Предложить идею</a>
<strong>Adrenalin</strong> — измените на логин кому будет отправляться лс
<strong>Автор</strong>: iWebb
<strong>Переделка</strong>: Adrenalin
Теги материала:
Источник:
Данный материал еще никто не комментировал. Вы можете сделать это первым!
| Всего комментариев: 0 | |
Администрация не несёт ответственности за содержащие файлы на данном портале.
Все материалы на сайте принадлежат исключительно их владельцам!
Конструктор сайтов — uCoz.
Все материалы на сайте принадлежат исключительно их владельцам!
Конструктор сайтов — uCoz.