Рекламный блок
Меню сайта
Вход на сайт
Мини-чат
Статистика
Онлайн всего: 1
Гостей: 1
Пользователей: 0
Пользователи
Гости сайта
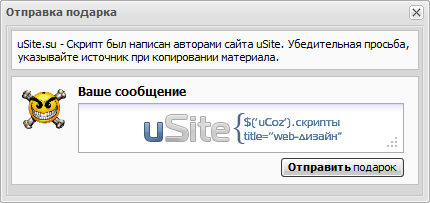
Новый вид отправки наград
 |
Добавил: Initro
Категория: Пользователи
Просмотров: 368
Скачек: 0
|
С помощью этого скрипта можно сделать отправку наград намного удобнее. Награда выбирается сама, стоит только ввести текст сообщения.
Установка:
1. Заходим в персональную страницу и вставляем код где будет ссылка:
Code
<a onclick="send_open()" href="javascript://">Подарить награду</a> <br><style><br>#table {background: #fafafa;border:1px solid #c1c0c0; padding: 6px;margin-bottom: 6px;} <br>#title {font-size: 12px;color:black;font-weight: bold} <br>#but {float:right;padding-right: 7px;padding-top: 4px} <br></style>
2. Вставляем на той же странице, перед </body>:
Code
<script type="text/javascript"> <br> <br> var avatar = '<?if($_AVATAR$)?><img src="<?substr($_AVATAR$,strpos($_AVATAR<br>$,'src')+5,strpos(substr($_AVATAR$,strpos($_AVATAR$,'src')+5), '>')-3)?>" border="0" style="width:50px; height:50px;" /><?else?><img style="" src="http://usite.su/images/noavatar.png" border="0" align="absmiddle" style="width:50px; height:50px;" title="Нет аватара"><?endif?>'; <br> <br> function send_open() { <br> new _uWnd('presents','Отправка подарка',430,100, { <br> align: 0, <br> shadow: 0, <br> close: 1, <br> autosize: 1, <br> maxh: 400, <br> modal: 1, <br> minh: 150, <br> resize: 1, <br> oncontent: function () { <br> var send_but = _uButton('', 'b', {style: 1,text: '<b>Отправить</b> <br>подарок',content: 'onclick="send_post($_USER_ID$)"'}); <br> var send_but2 = _uButton('', 'b', {style: 1,text: '<b>Отправить</b> <br>подарок',content: 'onclick="send_capcha()"'}); <br> <?if($GROUP_ID$=1)?> <br> $('#but').html(send_but2); <br> <?else?> <br> $('#but').html(send_but); <br> <?endif?> <br> $('#present_id').html(Math.floor(Math.random() *55)); <br> var random = $('#present_id').html(); <br> } <br> }, <br> '<span id="present_id" style="display:none;"></span><div id="table">uSite.su - <br>Скрипт был написан авторами сайта uSite. Убедительная просьба, указывайте источник при копировании материала.</div><table width="100%" cellspacing="0" id="table"><tr><td valign="top">'+avatar+'</td><td width="85%" valign="top" align="left"><span id="title">Ваше сообщение</span><div style="padding-top: 4px;"></div><textarea id="present_message" style="width:98%;height:50px;"></textarea><span id="but"></span></td></tr></table>') <br> }; <br> <br> function send_capcha() { <br> var random = $('#present_id').html(); <br> new _uWnd('capcha','Код',260,35, {align: 0,shadow: 0,close: 1,header:0,autosize: <br>1,maxh: 100,modal: 1,minh: 35,resize: 1,oncontent: function () { <br> $.get('/index/55-1-'+random,function(data){ <br> $('#frm735', $('cmd[p="content"]', data).text()).each(function() { <br> var capchaimg = $(this).find('#secuImg').attr('src'); <br> var seckey = $(this).find('input[name="seckey"]').val(); <br> $('#seckey').html(seckey); <br> $('#capchaimg').html('<img src='+capchaimg+' id="clickclick" style="border: 1px <br>solid #BCBDC2;" align="absmiddle" style="cursor:pointer;">'); <br> reloadcap = $(this).find('#secuImg').attr('onclick'); <br> $('#clickclick').click(reloadcap); <br> }); <br> }); <br> $('#code').keyup(function() { <br> if($('#code').val().length > 4) {$('#send_post').click();} <br> }); <br> } <br> }, <br> '<input type="button" style="display:none;" id="send_post" onclick="send_post<br>($_USER_ID$)"><span id="seckey" style="display:none;"></span><center><span id="capchaimg"></span><input type="text" id="code" maxlength="5" class="securityCode" name="code" style="font-size: 18px;font-weight: bold;height: 37px; width: 100px;margin-left: 5px;"></center>') <br> }; <br> <br> function send_post(id) { <br> $.get('/index/55-'+id,function(data){ <br> var comment = $('#present_message').val(); <br> var random = $('#present_id').html(); <br> var code = $('#code').val(); <br> var seckey = $('#seckey').html(); <br> $.post('/index/', { <br> a: '55', <br> t: '1', <br> s: id, <br> comment: comment, <br> c: random, <br> seckey: seckey, <br> code: code <br> }, function(response){ <br> var res = $(response).text(); <br> if(res.indexOf('заполнено')>-1){_uWnd.alert('<center><font color="red">Не <br>заполнен <b>текст</b> награды</font></center>', 'Ошибка',{w:300, h:70});}; <br> if(res.indexOf('награду')>-1){_uWnd.alert('<center><font color="red">Вы уже <br><b>вручали</b> эту награду</font></center>', 'Ошибка',{w:300, h:70});}; <br> if(res.indexOf('код')>-1){$('#clickclick').click();$('#code').val<br>('');_uWnd.alert('<center><font color="red">Неверно введён </b>Код безопасности</b></font></center>', 'Ошибка',{w:300, h:70});}; <br> if(res.indexOf('myWinLoadSD')>-1){_uWnd.alert('_uWnd.close("";<center><font <br>color="green">Подарок <b>успешно</b> отправлен</font></center>', 'Успех',{w:300, h:70});}; <br> }); <br> }); <br> }; <br> </script>
Теги материала:
Источник:
Данный материал еще никто не комментировал. Вы можете сделать это первым!
| Всего комментариев: 0 | |
Администрация не несёт ответственности за содержащие файлы на данном портале.
Все материалы на сайте принадлежат исключительно их владельцам!
Конструктор сайтов — uCoz.
Все материалы на сайте принадлежат исключительно их владельцам!
Конструктор сайтов — uCoz.