Рекламный блок
Меню сайта
Вход на сайт
Мини-чат
Статистика
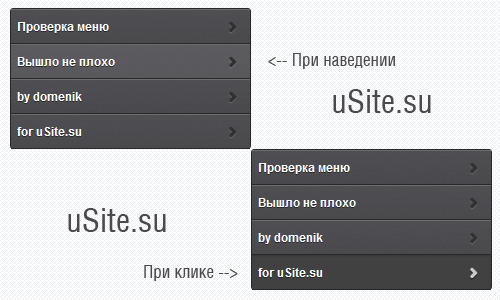
Вертикальное меню в серых тонах
 |
Добавил: Initro
Категория: Другое
Просмотров: 347
Скачек: 0
|
Установка:
1. В CSS вставляем:
Code
/* Menu by uSite.su - domenik */
.menu-tab span {
display:inline-block;
font-family:sans-serif;
font-weight:bold;
font-size:12px;
padding-left:6px;
padding-top:10px;
color:#fff;
text-shadow:0px 1px 0px #282828;
}
.menu-ma {
border:1px solid #282828;
width:239px;
-webkit-border-radius:3px;
-moz-border-radius:3px;
border-radius:3px;
border-bottom:0px;
}
a.menu-tab:link {
border-bottom:1px solid #282828;
display:block;
text-decoration:none;
width:239px;
height:34px;
background:url('http://usite.su/images/menu-tab.png');
}
a.menu-tab:visited {
border-bottom:1px solid #282828;
display:block;
text-decoration:none;
width:239px;
height:34px;
background:url('http://usite.su/images/menu-tab.png');
}
a.menu-tab:hover {
border-bottom:1px solid #282828;
display:block;
text-decoration:none;
width:239px;
height:34px;
background:url('http://usite.su/images/menu-tab.png') 0px 68px;
}
a.menu-tab:active {
border-bottom:1px solid #282828;
display:block;
text-decoration:none;
width:239px;
height:34px;
background:url('http://usite.su/images/menu-tab.png') 0px 34px;
}
/* ------------------ */
.menu-tab span {
display:inline-block;
font-family:sans-serif;
font-weight:bold;
font-size:12px;
padding-left:6px;
padding-top:10px;
color:#fff;
text-shadow:0px 1px 0px #282828;
}
.menu-ma {
border:1px solid #282828;
width:239px;
-webkit-border-radius:3px;
-moz-border-radius:3px;
border-radius:3px;
border-bottom:0px;
}
a.menu-tab:link {
border-bottom:1px solid #282828;
display:block;
text-decoration:none;
width:239px;
height:34px;
background:url('http://usite.su/images/menu-tab.png');
}
a.menu-tab:visited {
border-bottom:1px solid #282828;
display:block;
text-decoration:none;
width:239px;
height:34px;
background:url('http://usite.su/images/menu-tab.png');
}
a.menu-tab:hover {
border-bottom:1px solid #282828;
display:block;
text-decoration:none;
width:239px;
height:34px;
background:url('http://usite.su/images/menu-tab.png') 0px 68px;
}
a.menu-tab:active {
border-bottom:1px solid #282828;
display:block;
text-decoration:none;
width:239px;
height:34px;
background:url('http://usite.su/images/menu-tab.png') 0px 34px;
}
/* ------------------ */
2. Туда где хотим видеть меню:
Code
<div class="menu-ma">
<a href="http://forscripts.3dn.ru/" class="menu-tab"><span>Проверка меню</span></a>
<a href="http://forscripts.3dn.ru/" class="menu-tab"><span>Вышло не плохо</span></a>
<a href="http://forscripts.3dn.ru/" class="menu-tab"><span>by domenik</span></a>
<a href="http://usite.su/" class="menu-tab"><span>for uSite.su</span></a>
</div>
<a href="http://forscripts.3dn.ru/" class="menu-tab"><span>Проверка меню</span></a>
<a href="http://forscripts.3dn.ru/" class="menu-tab"><span>Вышло не плохо</span></a>
<a href="http://forscripts.3dn.ru/" class="menu-tab"><span>by domenik</span></a>
<a href="http://usite.su/" class="menu-tab"><span>for uSite.su</span></a>
</div>
Теги материала:
Источник:
Данный материал еще никто не комментировал. Вы можете сделать это первым!
| Всего комментариев: 0 | |
Администрация не несёт ответственности за содержащие файлы на данном портале.
Все материалы на сайте принадлежат исключительно их владельцам!
Конструктор сайтов — uCoz.
Все материалы на сайте принадлежат исключительно их владельцам!
Конструктор сайтов — uCoz.