Рекламный блок
Меню сайта
Вход на сайт
Мини-чат
Статистика
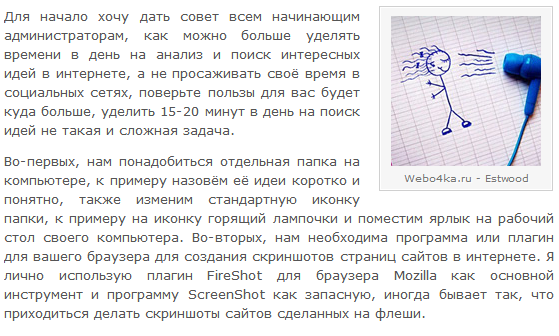
Картинка с описанием на странице контента uCoz
 |
Добавил: Initro
Категория: Другое
Просмотров: 436
Скачек: 0
|
Нам необходимо на странице с контентом, в нужное место установить контейнер div, в который мы помещаем ссылку на изображение и тег span, в котором прописываем комментарий к изображению:
Code
<div class="content_img">
<img alt="пример новости в демо" title="картинка новости "src="img/primer_img_news.jpg">
<span>описание картинки</span>
</div>
<img alt="пример новости в демо" title="картинка новости "src="img/primer_img_news.jpg">
<span>описание картинки</span>
</div>
Теперь всё, что нам необходимо, так это прописать нужные css стили нашему html шаблону выше:
Code
/* Описание под картинкой
------------------------------------------*/
.content_img {
width:160px;
float:right;
display:block;
text-align:center;
background: #f6f6f6;
outline: 1px solid #D0D0D0;
border: 1px solid #fff;
padding: 5px 5px 5px 5px;
margin: 0px 2px 5px 20px;
}
.content_img img {
margin: 3px 0px 3px 0px;
}
.content_img span {
color:#777;
font: 10px Verdana,Arial,Helvetica, sans-serif;
text-shadow: 1px 1px 1px #fff;
}
Обратите внимание, что в данном примере, контейнер div будет размещён с правой стороны вашего контента, для отображения с левой стороны контента, вам необходимо установить этот стиль:
Code
/* Описание под картинкой
------------------------------------------*/
.content_img {
width:160px;
float:left;
display:block;
text-align:center;
background: #f6f6f6;
outline: 1px solid #D0D0D0;
border: 1px solid #fff;
padding: 5px 5px 5px 5px;
margin: 0px 20px 5px 0px;
}
.content_img img {
margin: 3px 0px 3px 0px;
}
.content_img span {
color:#777;
font: 10px Verdana,Arial,Helvetica, sans-serif;
text-shadow: 1px 1px 1px #fff;
}
------------------------------------------*/
.content_img {
width:160px;
float:left;
display:block;
text-align:center;
background: #f6f6f6;
outline: 1px solid #D0D0D0;
border: 1px solid #fff;
padding: 5px 5px 5px 5px;
margin: 0px 20px 5px 0px;
}
.content_img img {
margin: 3px 0px 3px 0px;
}
.content_img span {
color:#777;
font: 10px Verdana,Arial,Helvetica, sans-serif;
text-shadow: 1px 1px 1px #fff;
}
На этом всё, спасибо за внимание !
Теги материала:
Источник:
Данный материал еще никто не комментировал. Вы можете сделать это первым!
| Всего комментариев: 0 | |
Администрация не несёт ответственности за содержащие файлы на данном портале.
Все материалы на сайте принадлежат исключительно их владельцам!
Конструктор сайтов — uCoz.
Все материалы на сайте принадлежат исключительно их владельцам!
Конструктор сайтов — uCoz.