Рекламный блок
Меню сайта
Вход на сайт
Мини-чат
Статистика
Онлайн всего: 1
Гостей: 1
Пользователей: 0
Пользователи
Гости сайта
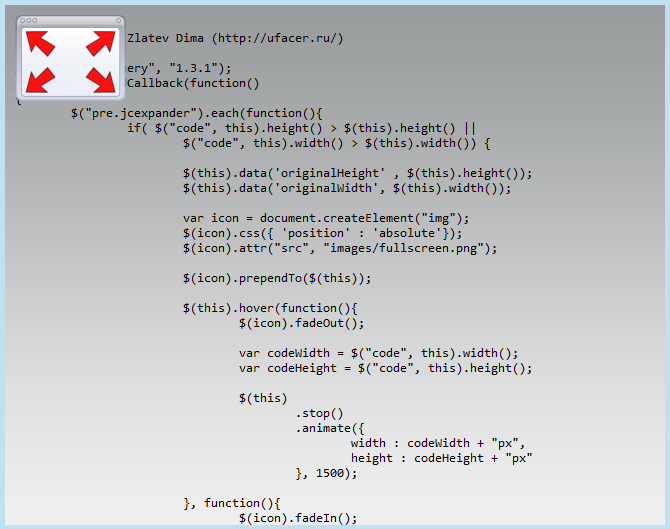
jQuery Расширитель Кода
 |
Добавил: Initro
Категория: Другое
Просмотров: 385
Скачек: 0
|
Всем доброе время суток.
Сегодня к вашему вниманию хотим предоставить - "jQuery Расширитель Кода" для системы uCoz
И так давайте начнем установку, она проста как не когда.
Установка:
Заходим "Главная » Управление дизайном » Редактирование шаблонов » Страницы сайта"
и вставляем между тегами <head> и </head> вставляем:
Code
<link rel="stylesheet" type="text/css" href="http://webo4ka.ru/Ucoz6/rachirenie_koda_style.css"/>
<script type="text/javascript" src="http://www.google.com/jsapi"></script>
<script type="text/javascript" src="http://webo4ka.ru/Ucoz6/rachirenie_koda_script.js"></script>
<script type="text/javascript" src="http://www.google.com/jsapi"></script>
<script type="text/javascript" src="http://webo4ka.ru/Ucoz6/rachirenie_koda_script.js"></script>
Там где будете выводить между <body> и </body>:
Code
<div id="wrapper">
<pre class="jcexpander"><code>
ТУТ ВАШ КОД БУДЕТ.....
</code></pre>
</div>
<pre class="jcexpander"><code>
ТУТ ВАШ КОД БУДЕТ.....
</code></pre>
</div>
Все просто как всегда.
Удачного использования!
Теги материала:
Источник:
Данный материал еще никто не комментировал. Вы можете сделать это первым!
| Всего комментариев: 0 | |
Администрация не несёт ответственности за содержащие файлы на данном портале.
Все материалы на сайте принадлежат исключительно их владельцам!
Конструктор сайтов — uCoz.
Все материалы на сайте принадлежат исключительно их владельцам!
Конструктор сайтов — uCoz.