Рекламный блок
Меню сайта
Вход на сайт
Мини-чат
Статистика
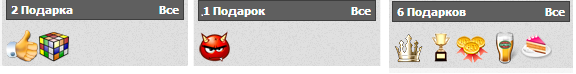
Вывод подарков пользователя почти как Вконтакте для uCoz
 |
Добавил: Initro
Категория: Пользователи
Просмотров: 521
Скачек: 0
|
Красивый вывод подарков пользователя для uCoz,удобный блок все красиво выводиться!
Установка:
На персональной странице,куда хотите:
Код
<span style="text-decoration: none;padding: 3px 4px;background: #5f5f5f;color: #fff;border: 1px solid #3e3e3e;display: block;font-weight:bold;">
$AWARDS$
<?if($AWARDS$=0)?>
Подарков
<?else?>
<?if($AWARDS$<5 && $AWARDS$!='1')?>
Подарка
<?else?>
<?if(substr($AWARDS$,len($AWARDS$)-1,1)='1' && $AWARDS$!='11')?>
Подарок
<?else?>
Подарков
<?endif?>
<?endif?>
<?endif?><span style="float:right;"><a style="color:#fff;" href="$AWARDS_READ_URL$">Все</a></span>
</span><div style="padding:5px;"></div>
<div id="listawards" align="left"><center><img src="/images/upload.gif"><br>Загрузка подарков...</center></div>
<script type="text/javascript">
$(function () {
awards = function (_a, _t, _la, _s) {
$.get("/index/54-$_USER_ID$", function (f) {
$(_a).before('<img id="awards" alt="" />');
var d = $('cmd[p="content"]', f).text(),
b = $("img", d),
a = [],
c = $("#awards"),
e = 1,
aw = '';
$.each(b, function (g, h) {
a.push(h.src);
if (e <= _s) {
aw += '<img src="' + h.src + '" alt="" id="gfstyle"/>';
e++;
}
});
e = 1;
c.attr("src", a[0]);
if (b.length > 1) {
setInterval(function () {
if (e == b.length) {
e = 0
}
c.hide().attr("src", a[e]).fadeIn("normal");
e++
},
_t * 1000)
}
$(_la).html(aw);
})
};
awards('#avatar', 4, '#listawards', 5);
});
</script>
Теги материала:
Источник:
Данный материал еще никто не комментировал. Вы можете сделать это первым!
| Всего комментариев: 0 | |
Администрация не несёт ответственности за содержащие файлы на данном портале.
Все материалы на сайте принадлежат исключительно их владельцам!
Конструктор сайтов - uCoz.
Все материалы на сайте принадлежат исключительно их владельцам!
Конструктор сайтов - uCoz.